Programatic Access
Many times it is convenient to query the astorbDB API programatically. There are
many tools across many different languages for creating, accessing,
and parsing GraphQL APIs. When querying data, all these tools fundamentally work the same; a query
is POST-ed to the specified endpoint, and the results are returned as a JSON payload. In many
cases the JSON payload is transformed into another format for langauge-specific convenience.
Below we will provide a few examples using Python with the requests package. In this manner, the hope is that the examples are simple enough that they can easily be extrapolated to any language of choice.
Query Template
There are always three steps when executing a GraphQL request:
- Create the query
- Execute the query
- Parse the results
With this in mind, there is a standard patter in Python we can use for executing API calls.
# import the required requests package
import requests
# define the query to run
document = "SOME QUERY"
# sometimes we may wan to pass variables along with the query
variables = "SOME VARIABLES"
# execute the query agains the astorbDB GraphQL API endpoint
response = requests.post(
"https://astorbdb.lowell.edu/v1/graphql",
json={"query": document, "variables": variables}
)
# get the response as JSON
data = resonse.json()
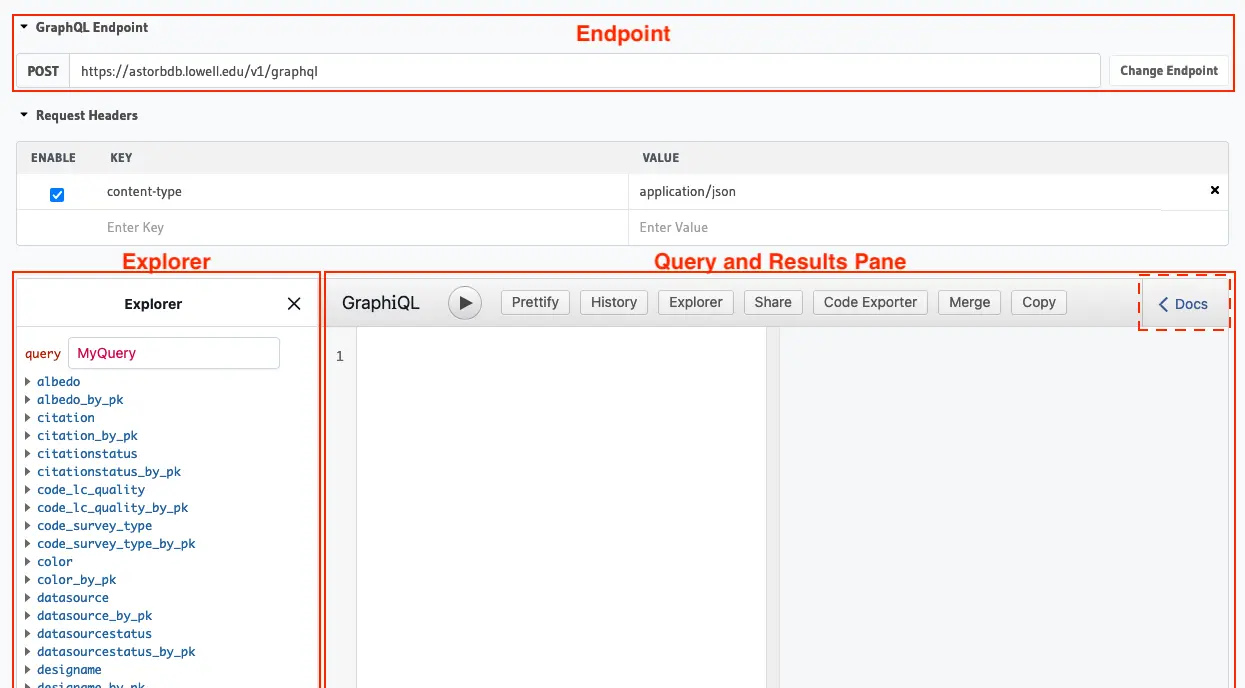
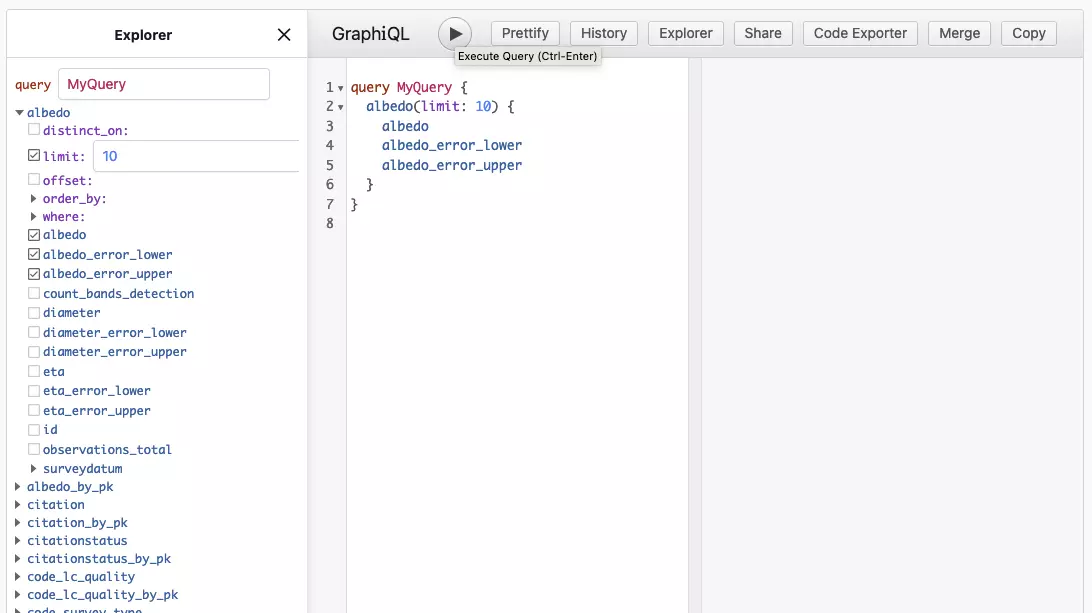
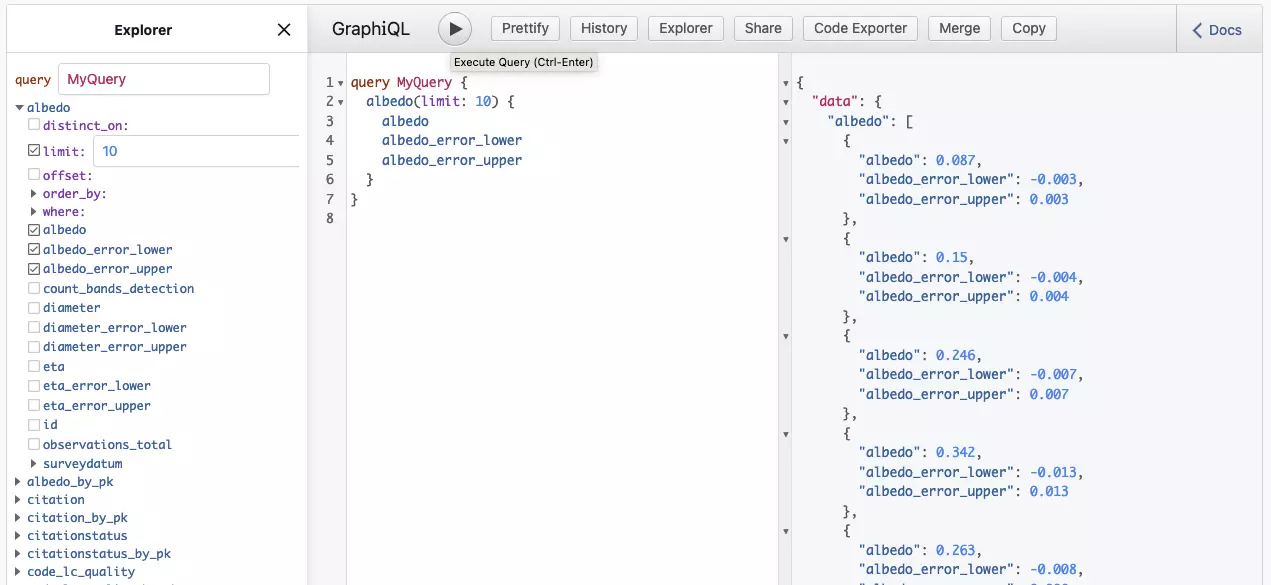
With this defined, querying data is effectively just a matter of building the correct query. As stated in above, any GraphiQL interface is a good place to start when building queries. They will help to correctly stucture and debug queries. Below we will provide a few examples of queries and the resulting response:
First Example
Querying minorplant primary designations and number is a very basic example to start with. Below we access the minorplanet resource, ask for asteroid number and thier associated primary desicnations, and limit the query to 10 results.
Query
query MyQuery {
minorplanet(limit: 10) {
ast_number
designameByIdDesignationPrimary {
str_designame
}
}
}Result
{
"data": {
"minorplanet": [
{
"ast_number": null,
"designameByIdDesignationPrimary": {
"str_designame": "2016 WP65"
}
},
{
"ast_number": null,
"designameByIdDesignationPrimary": {
"str_designame": "2014 UH286"
}
},
{
"ast_number": null,
"designameByIdDesignationPrimary": {
"str_designame": "2017 TQ24"
}
},
{
"ast_number": null,
"designameByIdDesignationPrimary": {
"str_designame": "2013 TC243"
}
},
{
"ast_number": null,
"designameByIdDesignationPrimary": {
"str_designame": "2022 QC31"
}
},
{
"ast_number": null,
"designameByIdDesignationPrimary": {
"str_designame": "2009 UE193"
}
},
{
"ast_number": null,
"designameByIdDesignationPrimary": {
"str_designame": "2000 QC148"
}
},
{
"ast_number": 123400,
"designameByIdDesignationPrimary": {
"str_designame": "2000 WY80"
}
},
{
"ast_number": null,
"designameByIdDesignationPrimary": {
"str_designame": "2006 VJ20"
}
},
{
"ast_number": null,
"designameByIdDesignationPrimary": {
"str_designame": "2015 KN326"
}
}
]
}
}
Using Variables
In the above example, we have hard-coded the number of results. GraphQL allows for passing of variables. A simple usage of passing variables to a query could be in the number of results returned.
query MyQuery($limit: Int = 10) {
minorplanet(limit: $limit) {
ast_number
designameByIdDesignationPrimary {
str_designame
}
}
}
Here, limit is declared as a variable of type Int with a default value of 10.
Since a default value is specified, we can run this query successfully without any variable payload. If the default value
is omitted, then the variable becomes required. If, for exmaple, only 5 results are required, we could attach
query variables to the payload:
{"limit": 5}Full Example
Using the Query Template and the above exmaple, we can build a complete and functional python script.
# import the required requests package
import requests
# define the query to run
document = """query MyQuery($limit: Int = 10) {
minorplanet(limit: $limit) {
ast_number
designameByIdDesignationPrimary {
str_designame
}
}
}"""
# sometimes we may wan to pass variables along with the query
variables = "{"limit": 5}"
# execute the query agains the astorbDB GraphQL API endpoint
response = requests.post(
"https://astorbdb.lowell.edu/v1/graphql",
json={"query": document, "variables": variables}
)
# get the response as JSON
data = resonse.json()